

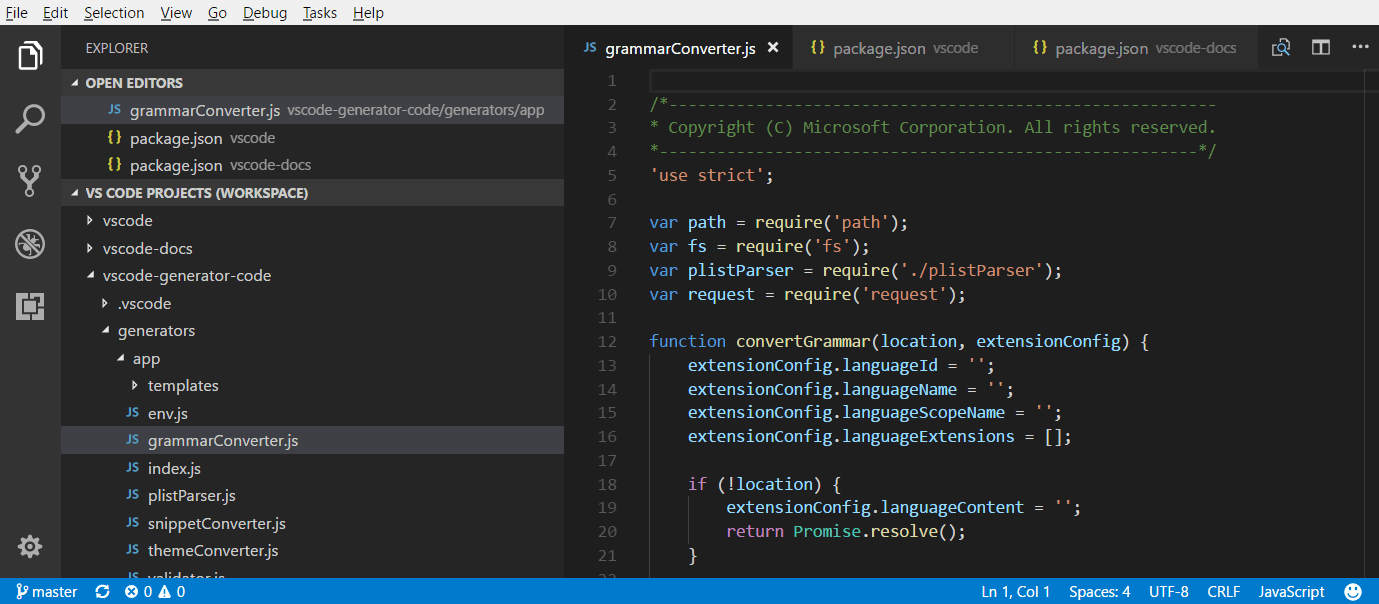
Let’s explore these built-in HTML features as a first step in your journey to become a VS Code HTML editing pro.įirst, create a folder called html (or name of your choice) that you can use to store your HTML files. Microsoft has created an excellent introductory article that we will build upon. VS Code includes a number of built-in HTML features. These checkboxes are not checked by default.įamiliarize yourself with VS Code Out-of-the-box HTML features HTML Formatting This will provide the ability to right click on a folder in Windows Explorer and launch VS Code. If you are installing VS Code for Windows, be sure to check the two checkboxes shown in the screenshot below. If you already have VS Code installed, be sure you update your copy to the latest version by going to Help | Check For Updates… from the VS Code menu. Go to the VS Code Downloads page to download and install the appropriate bits for your platform (i.e. Let’s get started! Install Visual Studio Code

Let’s get this out of the way up front: I’m a raving VS Code fan! In a previous post, I showed you how to Build an Amazing Markdown Editor, and now we’re going to learn how to create a fabulous HTML editor as well.

Today we’re going to build an amazing HTML editor using Visual Studio Code (VS Code), a powerful, versatile cross-platform code editor that provides a lot of capabilities.


 0 kommentar(er)
0 kommentar(er)
